

- Use developers tools in chrome for mac bbok install#
- Use developers tools in chrome for mac bbok full#
- Use developers tools in chrome for mac bbok android#
- Use developers tools in chrome for mac bbok code#
Navigate to chrome://inspect to enable, then perform desired actions in another tab. If you’re a website developer, you can now view JavaScript console messages.if you have a real device and want to conveniently connect it to Chrome dev tools. You can always choose your own favourite to be the default by performing a search on that website in Chrome, then visit Chrome settings to add the search engine. Create Responsive, Fast and Reliable PWAs Using Angular Majid Hajian. If forms aren’t filled in automatically, you can now tap on the icons above the keyboard and easily access your saved passwords, addresses and credit card information.
Use developers tools in chrome for mac bbok full#
Chrome 73 for iOS is available now via the App Store, with the full release notes below: This barrier to debugging has led to bugs being filed for specific website failures on Chrome for iOS.īuilding Chrome from source is still the “best way to fully debug web pages,” according to Google.
Use developers tools in chrome for mac bbok code#
Additionally, a Mac with enough disk space to hold the code and tools is required. I'm currently working a site with popups and need to bebug javascript and find it quite annoying to toggle between the popup and the developer tools window. However, this takes a non-trivial amount of effort which includes setting up a Chromium checkout, installing a current version of Xcode, and waiting for the build to complete. The public version of WKWebView that’s released through the App Store does not support Apple’s Safari Remote Debugging feature. This new Inspect tool is intended to “help bridge the gap of missing developer support” that previously required building Chrome for iOS from source. (Log collection will stop if the chrome://inspect page closes or navigates and logs will be lost as they are not persisted.) To open the developer tools with the shortcut method on Mac OS.

It will look very similar to Safari (because both browsers are Webkit-based browsers). This will bring up the developer console.

command + option + i View > Developer > Developer Tools Chrome 3 dot menu > More. To access developer tools in Chrome, right-click on any element or the background of a web page, and choose Inspect Element.
Use developers tools in chrome for mac bbok install#
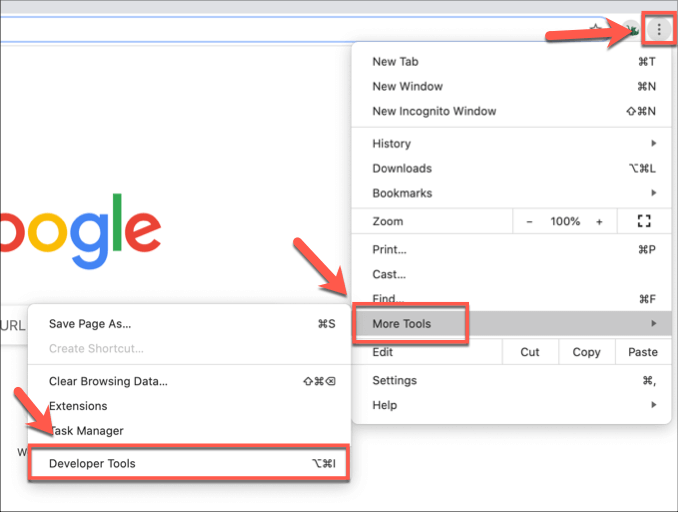
Then switch back to the chrome://inspect tab to view the collected logs. The Dev channel You can install Chrome Dev alongside other channels of Chrome for. View and edit an HTML elements box using Chrome DevTools. Right click on the browser content area and choose Inspect Element option. Click on the View menu and go to Developer > Developer Tools. Go to three dots menu button and navigate to More Tools > Developer Tools. It costs 99 annually (about 80) and gives you access to beta software, advanced app capabilities, extensive beta testing tools. On Chrome Mac Press Option + Command + I shortcuts key s. In another tab, reproduce the case for which you are interested. Membership of the Apple Developer Program. How can I configure F12 to open the Developer Tools on Chrome Stack Exchange Network Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers. In the past, this lack of easy-to-access debugging tools often forced developers to come up with their own solutions for troubleshooting page issues. To enable JavaScript log collection, web developers can now visit and leave chrome://inspect open in the background of the iOS client. To address how it’s harder to debug webpages, Chrome 73 adds a new Inspect tool for developers to view JavaScript logs. keys as standard function keys' in System Preferences/Keyboard just means you get Expose from. Houbysofts and L2Gs solutions dont work in this case holding fn activates Expose/etc, and checking 'Use all F1, F2, etc.
Use developers tools in chrome for mac bbok android#
Safari makes it easy to identify the changes you add through the Changes tab.Feature-wise, Chrome for iOS is on par with its Android counterpart, but is more limited in terms of underlying capabilities compared to other platforms. To clarify and expand on HHHs comments: in at least some recent versions of OS X, F8, F9, F10, and F12 are set by default as shortcuts to control Expose, Spaces, and Dashboard. Once you style things how you want them, the next step is to copy the styles from the temporary styles sidebar to your CSS/SCSS file. Safari, using the alphabet, shows `align-content` first. When you’re looking to center items vertically using the flex layout, `align-items: center ` is wh at you’re looking for. I used it so much in Chrome, I actually forget the name of it since it’s always the first autocomplete. The other autocomplete I’ll bring attention to is a flex property. I probably won’t use this style knowing what is it, but I will have to type the “t” in width to get the autocomplete I’m looking for. Having been a web developer for 8 years, this is the first time I’ve come across this style.Īccording to Mozilla docs, “the widows CSS property sets the minimum number of lines in a block container that must be shown at the top of a page, region, or column.”


 0 kommentar(er)
0 kommentar(er)
